عدم نمایش آیکون های Font Awesome در المنتور

عدم نمایش آیکون های Font Awesome در المنتور
سلام به همراهان همیشگی وبسایت آکادامی ساسان درویش پور. 😍🤗
احتمالاً تا به حال با این موقعیت مواجه شدهاید که آیکون های دلخواهتان را در وبسایت المنتوری خود نمیبینید و جای آنها یک مربع خالی یا ناقص قرار دارد.
این مشکل معمولاً زمانی پیش میآید که از Font Awesome برای نمایش آیکونها استفاده میکنید.
اگر این مشکل برای شما پیش آمده باشد ما در اینجا هستیم تا به شما راهحلی ساده و کارآمد ارائه دهیم.
به ما اطمینان کنید و در ادامه با ما باشید.
در این مقاله، به شیوههای مختلف برای رفع این مشکل پرداخته و به شما کمک خواهیم کرد تا آیکونهای مورد نظرتان را با اطمینان کامل و بدون هیچ مشکلی در المنتور خود نمایش دهید.
با ما همراه باشید و با دنیای فونتها و آیکونهای زیبا به طور کامل آشنا شوید.
علت بروز این مشکل چیست؟
این مشکل معمولاً به دلیل عدم بارگذاری صحیح فونتها در سایت شما ایجاد میشود.
برای حل این موضوع ، ادامه مقاله را با دقت دنبال کنید.
این خطا هم مانند خطای 503 در المنتور بسیار رایج است.
راه حل های رفع این مشکل
1.بررسی وضعیت اتصال به اینترنت
قبل از هر چیز، اطمینان حاصل کنید که اتصال اینترنتی شما به درستی برقرار است.
بعضی از فونتها به صورت آنلاین بارگذاری میشوند و در صورت قطع اینترنت، ممکن است آیکونها به درستی نمایش داده نشوند.
2. استفاده از نسخه مناسب Font Awesome
اگر از نسخههای قدیمیتر Font Awesome استفاده میکنید، ممکن است با مشکلات سازگاری مواجه شوید.
بهروزرسانی به آخرین نسخه میتواند این مشکل را حل کند.
3. بررسی کدها و لینکها
مطمئن شوید که کدها و لینکهای مورد استفاده برای فراخوانی Font Awesome به درستی پیکربندی شدهاند.
لینکهای نادرست یا اشتباه میتوانند منجر به نمایش اشتباه آیکونها شوند.
4. استفاده از CDN مناسب
اگر از Content Delivery Network (CDN) برای بارگذاری Font Awesome استفاده میکنید، مطمئن شوید که لینک CDN به درستی تنظیم شده و به سرورهای آنلاین اتصال دارد.

آموزش نمایش آیکون Font Awesome در المنتور
اگر با انجام کارهایی که گفتیم هنوز مشکل عدم نمایش آیکونهای Font Awesome در المنتور برطرف نشده است، ما در اینجا گام به گام به شما نشان میدهیم چگونه با روشهای دیگر این مسئله را حل کنید.
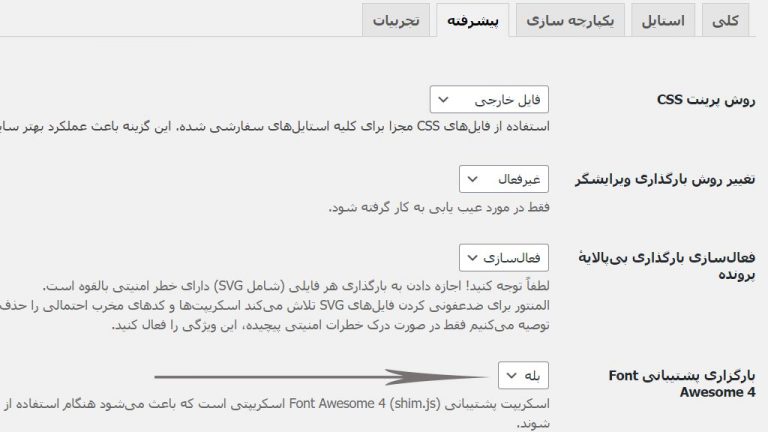
بارگزاری پشتیبانی Font Awesome 4
- وارد پیشخوان وردپرس شوید.
- به بخش تنظیمات المنتور بروید.
- به تب پیشرفته بروید.
- گزینه “بارگزاری پشتیبانی Font Awesome 4” را روی “بله” قرار دهید.

بررسی وضعیت افزونهها و قالب
1- بررسی افزونهها
ممکن است یکی از افزونههای شما با المنتور تداخل داشته باشد. افزونهها را یک به یک غیرفعال کرده و نتیجه را بررسی کنید.
2-بررسی قالب
اگر از قالب خاصی استفاده میکنید، اطمینان حاصل کنید که قالب شما با Font Awesome سازگار است.
در صورت نیاز، به قالب پیشنهادی یا معتبری تغییر دهید.
اگر راهحلهای پیشین به نتیجه نرسیدند، میتوانید از کد شورتکد Font Awesome برای نمایش آیکونها استفاده کنید.
ایجاد شورتکد
1️⃣ وارد پیشخوان وردپرس شوید.
2️⃣ از منوی نمایش سفارشی سازی را انتخاب کنید
3️⃣ الان باید در بخش CSS کد CSS را قرار دهید.
مثل کد زیر
fa { font-family: FontAwesome; }
بازم مشکل حل نشد؟
این راه جل را هم امتحان کنید.
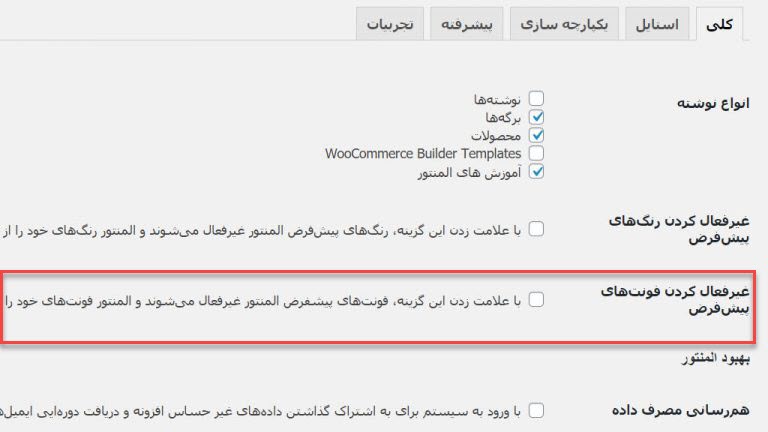
غیرفعال کردن فونتهای پیشفرض
وارد پیشخوان وردپرس شدید؟
نه !!!
خب وارد پیشخوان وردپرس بشید.
حالا وارد تنظیمات المنتور بشید.
در تب کلی باید تیک غیرفعال کردن فونتهای پیشفرض را بردارید

حالا دیگ مشکل عدم نمایش آیکونهای Font Awesome در المنتور شما حل شد.
امیدواریم که این مبحث برای شما مفید واقع شده و به حل مشکلات عدم نمایش آیکونهای Font Awesome در المنتور کمک کرده باشد.
برای ما ارزشمند است که نظرات، پیشنهادات و انتقادات شما را دریافت کنیم تا بتوانیم مقالات بهتری ارائه دهیم.
با تشکر از همراهی شما در این مسیر، به امید دیدار در مقالات آتی.
بدرود!👋
درباره ساسان درویش پور
ساسان درویش پور هستم متخصص سئو و طراح سایت های وردپرسی میباشم.برنامه نویسی وطراحی سایت را از سال 1396 شروع کرده ام.هدف آکادمی ساسان درویش پور ارائه خدمات به مشتریان در زمینه سئو،طراحی وب و... همچنین تربیت هنرجوهای متخصص و ورود به بازارکار با دانش کافی را دارد.امیدوارم ما را در این راه همراهی کنید.
نوشتههای بیشتر از ساسان درویش پور


دیدگاهتان را بنویسید