رفع خطای 503 المنتور

رفع خطای 503 المنتور
سلام به تمامی همراهان همیشگی آکادمی ساسان درویش پور 🥰 😘
آیا تا به حال با مواجهه خطای 503 در سایت وردپرس خود دست و پنجه نرم کردهاید؟
این خطا ، یکی از مشکلات رایج وردپرس است که با دنبال کردن مراحل آموزش امروز، به راحتی قابل برطرف شدن است.
ما در اینجا قصد داریم نه تنها به شما علت خطای 503 را توضیح دهیم ، بلکه با ارائه راهحلهای قدرتمند ، شما را در مواجهه با این مشکل یاری نماییم.
همچنین، نکاتی برای جلوگیری از این خطا در آینده را نیز به اشتراک خواهیم گذاشت.
برخی از این مراحل ممکن است فنی به نظر برسند ، اما در واقع به دانش فنی عمیقی نیاز ندارند.
پس بیاید شروع کنیم ! 😉
خطای 503 چیست؟ چه چیزی باعث آن می شود؟
خطای 503 زمانی وبسایت رخ می دهد که به سرور وب سایت شما دسترسی پیدا نمی کند. ( یعنی سرور در دسترس نیست. )
دلایل در دسترس نبودن میتواند یک افزونه یا موضوع با کدگذاری بد ، یک قطعه کد نادرست، یک نقص در سرور ، یک حمله DDoS یا به طور کلی مشکلات کیفیت سرویس میزبانی (هاست) شما باشد.
تهیه ی یک سرویس میزبانی با کیفیت و با سرعت بالا از ملزومات اولیه طراحی وبسایت است.
بیایید نگاهی عمیق تر به هر یک از دلایل رخداد خطای 503 بیندازیم:
معمولاً هنگام نصب یا به روز رسانی یک پلاگین یا تم با کد بد، خطای 503 ظاهر می شود.
زمانی که افزونه یا قالب نتواند به درستی کار کند، باعث می شود وردپرس خطای 503 را پرتاب کند.
سفارشی کردن سایت وردپرس بسیار آسان است.
می توانید مقداری کد CSS را در اینجا اضافه کنید، یک اسکریپت PHP را در آنجا آپلود کنید و سایت را بر اساس نیاز خود تغییر دهید.
اما، یک قطعه کد سفارشی بد می تواند دردسرهای زیادی ایجاد کند.
خطای 503 که شما با آن مواجه می شوید می تواند به دلیل چنین قطعه کد بدی باشد.
میزبانی مشترک معمولاً به دلیل قیمت مناسب مورد توجه قرار میگیرد.
اما ممکن است به نکات منفی چنین تنظیماتی توجه نکنیم.
اما میزبانی وبسایت شما با سایر وبسایت های ناشناخته در یک سرور به این معنی است که هر یک از وبسایت ها می توانند در نهایت از منابع سرور استفاده بیش از حد کنند.
ممکن است وبسایت شما از منابع خود محروم شده باشد که باعث خطای 503 شده است.
سرور ممکن است به دلیل تعمیر و نگهداری یا دلایل دیگر از دسترس خارج شود.
این مشکلات عمدتاً پس از چند ساعت برطرف میشوند.
با این اوصاف، ارائه دهندگان هاست باید سرورهای پشتبان داشته باشند تا اطمینان حاصل کنند که سایت ها در حین تعمیر و نگهداری فعال هستند.
اگرچه این اتفاق خیلی زیاد نمی افتد ، اما ممکن است خطای 503 به دلیل حمله ای که به وبسایت شما انجام شده است ایجاد شده باشد.
اگر حملات DDoS صورت بگیرد ، اغلب با خطاهای 503 همراه هستند.
دلیل آن این است که در این نوع حملات، هکرها حجم زیادی از ترافیک را به وبسایت شما ارسال می کنند تا سرور بیش از حد درگیر شود و سایت شما از کار بیفتد.
اینها دلایل معمولی هستند که باعث ایجاد خطای 503 در سایت های وردپرس می شوند.
باید بگویم که این خطا به چندین شکل مختلف نمایش داده میشود.
👈503 “خدمات در دسترس نیست”
👈503 “سرویس موقتاً در دسترس نیست”
👈خطای سرور “HTTP 503”
👈“خطای HTTP 503”
👈خطای 503 “سرویس در دسترس نیست”
👈«سرور به دلیل خرابی تعمیر و نگهداری یا مشکلات ظرفیت موقتاً قادر به ارائه درخواست شما نیست. لطفاً بعداً دوباره امتحان کنید.»
راه حلهای رفع خطای 503
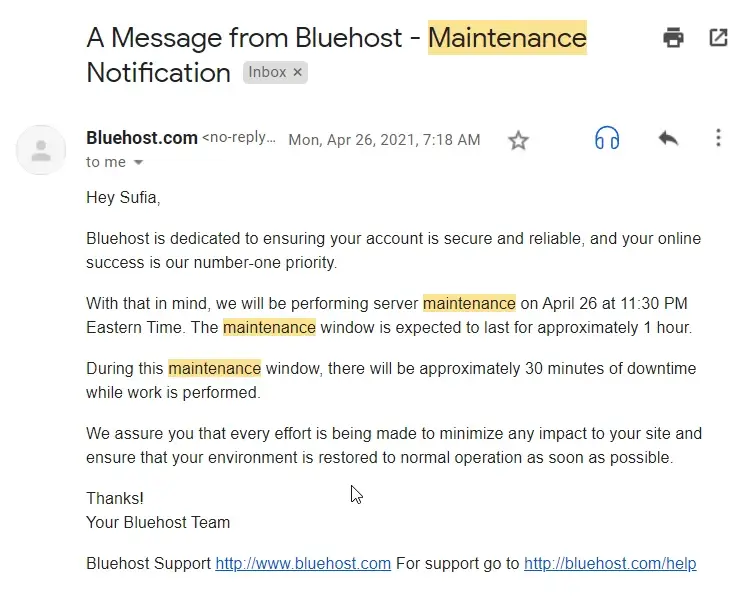
همانطور که قبلاً اشاره کردم، گاهی اوقات خطای 503 به دلیل تعمیر و نگهداری روی سرور وب شما رخ می دهد.
شما باید از طریق ایمیل توسط ارائه دهنده هاست خود در مورد مطلع شده باشید.
در یک هشدار از تعمیر و نگهداری معمولی و از مدت زمانی که انتظار می رود سرور از کار بیفتد مطلع می شوید.
پس ایمیل خود را چک کنید.
تصحیح خطای 503 در وردپرس نیاز به اقدامات مشخص دارد، اما این وابستگی به مسئله اصلی دارد.
در ادامه راهحلهای متناسب با مسائل ممکن را برای شما شرح میدهیم:

1.آیا در حال بهروزرسانی هستید؟
گاهی اوقات خطای 503 هنگام بهروزرسانی افزونه یا تم رخ میدهد. اطمینان حاصل کنید که سایت شما به درستی بهروزرسانی شده و کش پاک شده باشد.
2.غیرفعال کردن افزونهها:
با غیرفعال کردن تمام افزونهها ، میتوانید بررسی کنید که آیا خطا به خاطر یکی از افزونههاست یا خیر.
اگر به پیشخوان مدیریت وردپرس دسترسی ندارید از طریق هاست به طور یکجا تمام افزونه ها را میتوانید غیر فعال کنید.
چگونه ممکن است؟ بیاید تا بگویم.
قدم اول : وارد پنل مدیریت هاست خود شوید.
قبلا گفته ایم از چه روشهایی میتوانید وارد ودیریت هاست خود شوید.
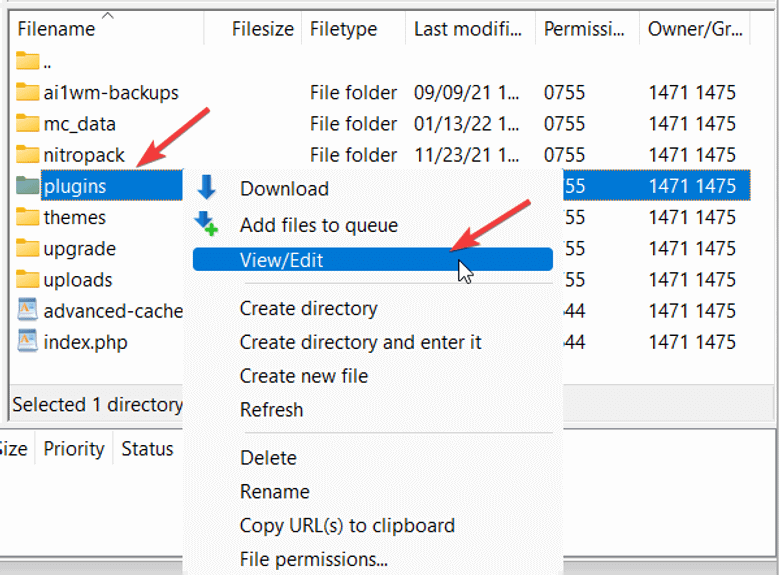
قدم دوم : به بخش public_html بروید و پوشه wp-content را پیدا کنید.
قدم سوم : بعد از ورد به wp-content بر روی پوشه plugins کلیک راست کنید و نام آن را به plugins_ ( یا هر نام دیگر ) تغییر دهید.

با این روش تمامی افزونه های نصب شده در وبسایت وردپرس شما به صورت یکجا غیرفعال خواهند شد.
حالا به صفحه اصلی سایت برگردید.
اگر مشکل رفع شده بود یعنی یک افزوهه باعث بروز خطای 503 شده است.
کافیست اقزونه ها را یکی یکی تست کنید تا افزونه مخرب را پیدا کنید.
بعد از پیدا کردن افزونه مخرب نام پوشه را به نام اولیه برگردانید.
3. قالب خود را به طور موقت غیرفعال کنید
غیرفعال کردن قالب مثل غیرفعال کردن افزونه راحت نیست.
اگر مثل مورد قبل عمل کنیم خودش باعث ایجاد خطا میشود.
مرحله مرحله با من پیش بروید تا بگویم چه کاری باید بکنید.
1️⃣ وارد پنل مدیریت هاست خود شوید.
2️⃣ phpMyAdmin را پیدا کنید و بر روی آن کلیک کنید.
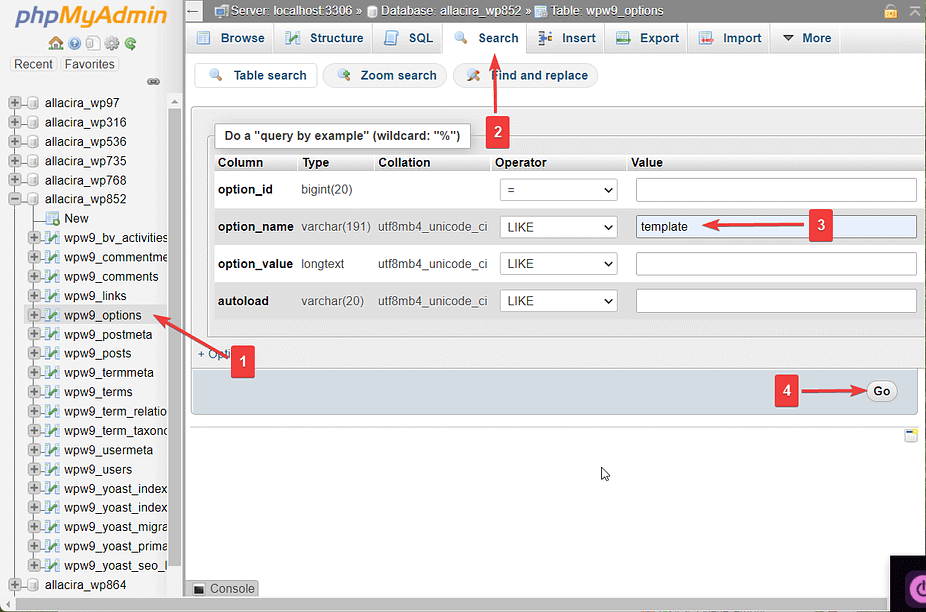
3️⃣ به دنبال جدول wp_options بگردید.
4️⃣ بر روی search کلیک کنید.
5️⃣ در قسمت option_name باید template را تایپ کنید و GO را بزنید.

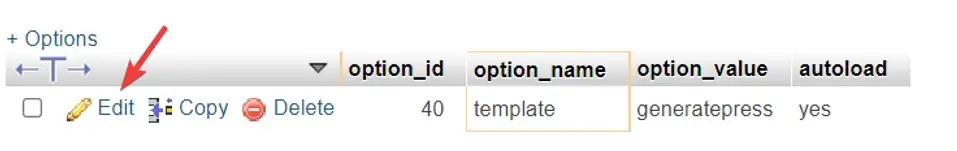
سیستم یک جستجو را اجرا می کند و سپس موضوع فعلی شما را در option_value به شما نشان می دهد.
6️⃣ Edit را انتخاب کنید و موضوع فعلی را به twentywentyone تغییر دهید.

اگر با این کار مشکل بر طرف شد میتوانید نسخه های قبلی قالب را که نصب کنید و منتظر بمانید تا نسخه جدید و بدون باگ قالب منتشر شود.
یا میتوانید یک قالب جدید را بر روی وبسایت خود نصب کنید.
4.حذف قطعه کد جدید :
اگر خطا پس از افزودن قطعه کد جدید به وبسایت شما رخ داده است، کد را حذف کنید.
اگر به داشبورد دسترسی ندارید ، از یک نسخه پشتیبان استفاده کنید.
5. WP_DEBUG را فعال کنید :
شما می توانید حالت اشکال زدایی را با استفاده از یک افزونه یا با تغییر فایل wp-config فعال کنید.
با توجه به این که خطای 503 مانع از دسترسی شما به داشبورد می شود، نصب پلاگین غیرممکن است.
بنابراین باید فایل wp-config را به صورت دستی اصلاح کنید.
بعد از این که وارد پنل مدیریت هاست شدید ؛
در قسمت public_html به دنبال فایل wp-config.php بگردید و آن را دانلود کنید.
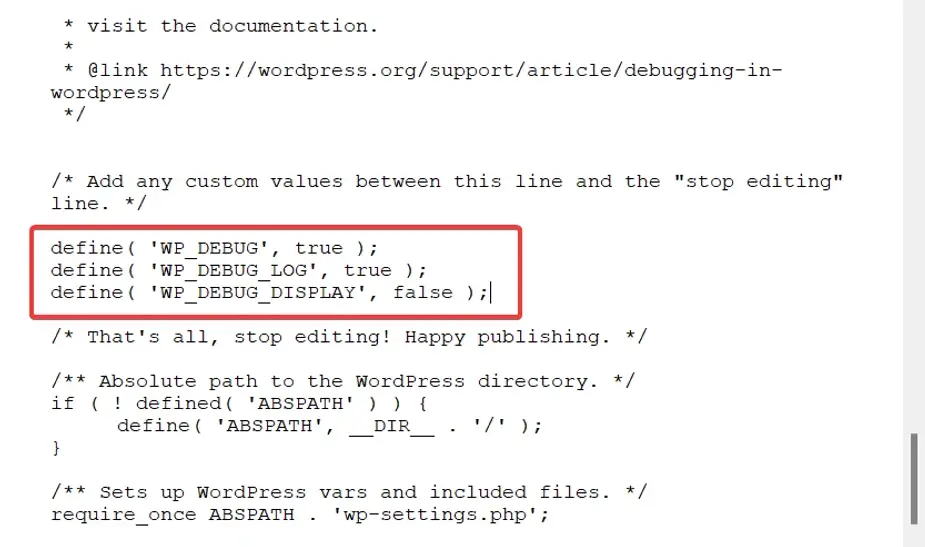
بعد از دانلودفایل آن را در سیستم باز کنید و قطعه کد زیر را به آن اضافه کنید.
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', false );

فایل را ذخیره کنید و مجدد در هاست آپلود کنید.
پس از افزودن این کدها ، یک فایل به نام debug.log در دایرکتوری wp-content ایجاد میشود.
این فایل شامل اطلاعات خطاها و اشکالات است.
با بررسی این فایل ، ممکن است مشکل را شناسایی کنید.
6.بازیابی نسخه پشتیبان :
اگر همه راهحلهای بالا نتیجه نداد، از نسخه پشتیبان استفاده کنید تا به حالت پیشین سایت باز گردید.
اگر با انجام هریک از مراحل بالا مشکل خطای 503 حل نشد باید با شرکت ارائه دهنده هاست خود تماس بگیرید.
چه کارهایی انجام دهیم تا با خطای 503 مواجه نشویم؟
با من بیا تا بهت بگم 👇
– پشتیبانگیری منظم:
همواره نسخه پشتیبان از سایت خود را داشته باشید تا در صورت بروز مشکلات ، بتوانید به حالت قبلی بازگردید.
– بروزرسانی مداوم:
افزونهها، تمها و وردپرس را بهروز نگه دارید تا از امکانات بهتر و امنیت بالاتر بهرهمند شوید.
– آزمایش در محیط توسعه:
تغییرات را در محیط توسعه اعمال کنید و پس از اطمینان از صحت آنها ، به محیط اصلی اقدام کنید.
با اجرای این مراحل و راهحلها ، امیدواریم مشکل خطای 503 در وبسایت وردپرس شما حل گردد و تجربهی کاربری شما بدون مشکلات ادامه یابد.
همیشه بهتر است از تغییرات بزرگ در وبسایت خود پیش از انجام آنها ، نسخه پشتیبان تهیه کنید تا در صورت نیاز ، به حالت قبلی بازگردید.
امیدوارم این مبحث برای شما مفید واقع شده باشد.
اگر سوال یا نیاز به راهنمایی بیشتری دارید ، حتماً بپرسید.
نظرات ، پیشنهادات و انتقادات شما برای بهبود محتوا بسیار مهم هستند.
برای همکاری و ارتباط بیشتر ، در دسترس هستم.
بدرود! 👋
درباره ساسان درویش پور
ساسان درویش پور هستم متخصص سئو و طراح سایت های وردپرسی میباشم.برنامه نویسی وطراحی سایت را از سال 1396 شروع کرده ام.هدف آکادمی ساسان درویش پور ارائه خدمات به مشتریان در زمینه سئو،طراحی وب و... همچنین تربیت هنرجوهای متخصص و ورود به بازارکار با دانش کافی را دارد.امیدوارم ما را در این راه همراهی کنید.
نوشتههای بیشتر از ساسان درویش پور


دیدگاهتان را بنویسید