خطای the_contentدر المنتور

خطای the_contentدر المنتور
سلام به تمامی همراهان خوب وبسایت ما 😘😍
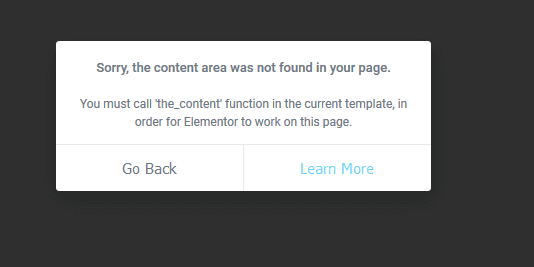
فکر نکنید که تنها شما هستید که با خطای the_content یا همان خطا “منطقه محتوا در صفحه شما یافت نشد“ در Elementor مواجه میشوید.
این یک مشکل بسیار رایج است، به خصوص هنگام استفاده از یک قالب صفحه سفارشی.
چند راه برای خلاص شدن از شر این مشکل خسته کننده وجود دارد.
در این مقاله، ما میخواهیم در مورد نحوه حل این خطای the_content «منطقه محتوا یافت نشد» به شما توضیح دهیم.
پس با ما همراه باشید 👇
دلایل ایجاد خطای the_content
خیلی غیرمعمول نیست که هنگام استفاده از Elementor Page Builder برای شما با خطای the_content یا «منطقه محتوا در صفحه شما یافت نشد» مواجه شوید.
در سایت وردپرس این مشکل می تواند به دلایل مختلفی ایجاد شود.
بیایید نگاهی به برخی از موارد رایجی که میتوانند این خطا را ایجاد کنند، بیاندازیم:
1️⃣ الگوهای صفحه سفارشی
اگر از الگوهای صفحه سفارشی برای ساختن وبسایت خود استفاده می کنید و سعی می کنید صفحات را با Elementor ویرایش کنید ، می تواند منجر به خطای the_content شود.
چرا این اتفاق میفتند؟
برخی از تم ها تابع “the_content” را در قالب های سفارشی خود ندارند.
در نتیجه، این مشکل را در وبسایت وردپرس خود مشاهده می کنید.
2️⃣ تلاش برای ویرایش صفحات پویا
وقتی محتویات صفحات شما به صورت پویا تولید می شود، نمی توانید آن صفحات را با Elementor ویرایش کنید.
به عنوان مثال، صفحه اصلی یا وبلاگ وبسایت شما عملکرد «the_content» را ندارد.
در نتیجه، تلاش برای تغییر آن صفحات منجر به خطای the_content ( منطقه محتوا یافت نشد ) میشود.
علاوه بر این، شما قادر به ویرایش ” فروشگاه “ مبتنی بر WooCommerce وصفحات ” محصول “ و با استفاده از Elementor پیش فرض نیستید.
از آنجایی که آنها تابع “the_content” را شامل نمی شوند، هنگامی که می خواهید این صفحات را با Elementor Page Builder تغییر دهید، پیام خطای the_content را دریافت خواهید کرد.
3️⃣ تضادهای افزونه
اگر از تعداد زیادی افزونه در وبسایت خود استفاده می کنید ، یکی از آنها می تواند بارگذاری اسکریپت های Elementor را متوقف کند.
بنابراین، تضادهای داخلی بین افزونههایی که استفاده میکنید میتواند منجر به خطای the_content نیز شود.

خطای the_content
خطای 503 نیز از خطاهای رایج المنتور است که به طور کامل برای شما عزیزان توضیح دادهایم.
عملکرد خطای the_content چیست؟
بیایید یک ایده اولیه در مورد اینکه این تابع “the_content” واقعا چیست به شما بدهیم.
این یک تابع وردپرس و یک تگ قالب است که محتوای پست فعلی را نمایش می دهد.
اول از همه، تابع “the_content” پایگاه داده را برای محتوای پست شما بررسی می کند.
پس از بازیابی موفقیت آمیز آن ، این تابع تمام داده های پست را به نمایش می گذارد.
اساساً به این صورت است که تمام اطلاعات پست در وبسایت وردپرس شما نمایش داده می شود.
تابع “the_content” را در فایل الگو اضافه کنید
روش 1: از طریق داشبورد وردپرس
به عنوان مثال، اگر هنگام استفاده از قالب سفارشی به نام myCustomTemplate با این مشکل مواجه شدید، به دنبال فایل php آن بگردید.
این باید چیزی شبیه به این “myCustomTemplate.php” نامگذاری شده باشد.
سپس به سادگی این خط کد زیر را داخل فایل php اضافه کنید:
<?php
the_content();
?>
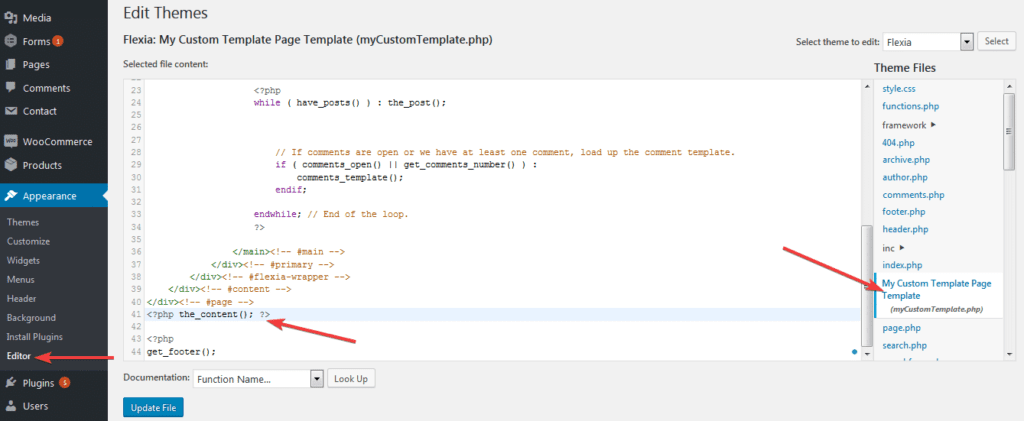
می توانید با رفتن به داشبورد وردپرس ، خط کد بالا را در قالب صفحه سفارشی خود وارد کنید.
از مسیر منوی ” نمایش “ و سپس ” ویرایشگر “ بروید.
سپس بخش تمی که الان در حال استفاده هستید را جستوجو کنید ، محل فایل قالبی را که در حال حاضر استفاده می کنید، پیدا خواهید کرد.
به سادگی کد تابع «the_content» را جایگذاری کرده و آن را بهروزرسانی کنید.
پس از اتمام این مرحله، به صفحهای که میخواستید با Elementor ویرایش کنید، بازگردید.
دیگر نباید خطای the_content را مشاهده کنید.

اضافه کرد کد تابع اthe_content فایل قالب
روش 2 : از طریق هاست سی پنل
1️⃣ وارد پنل مدیریت هاست خود شوید.
2️⃣ بخش File Manager را پیدا کنید.
3️⃣ وارد Public_html شوید.
4️⃣ ورد به wp-content مرحله بعدی است که باید انجام دهید.
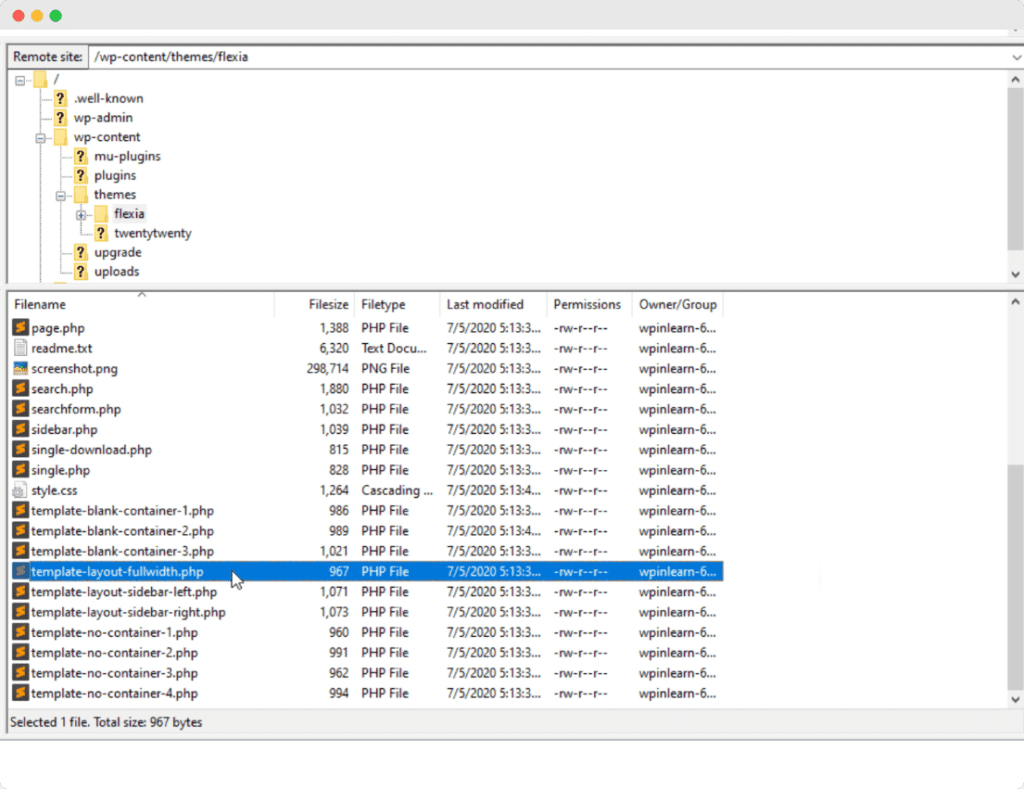
5️⃣ حالا باید در پوشه themes به دنبال فایلی با نام ” temeplate-layout- fullwitd.php “ بگرید.
6️⃣ در فایل مورد نظر کد زیر را وارد کنید.
<?php
the_content();
?>

فایل قالب فعلی وبسایت
این کار به سادگی خطای “Content Area Found Not Found” را در Elementor حل می کند.
روش 3 : تغییر پیوندهای ثابت
گاهی اوقات با تغییر پیوندهای ثابت، خطای “Content Area Found Not Found” در Elementor برطرف می شود.
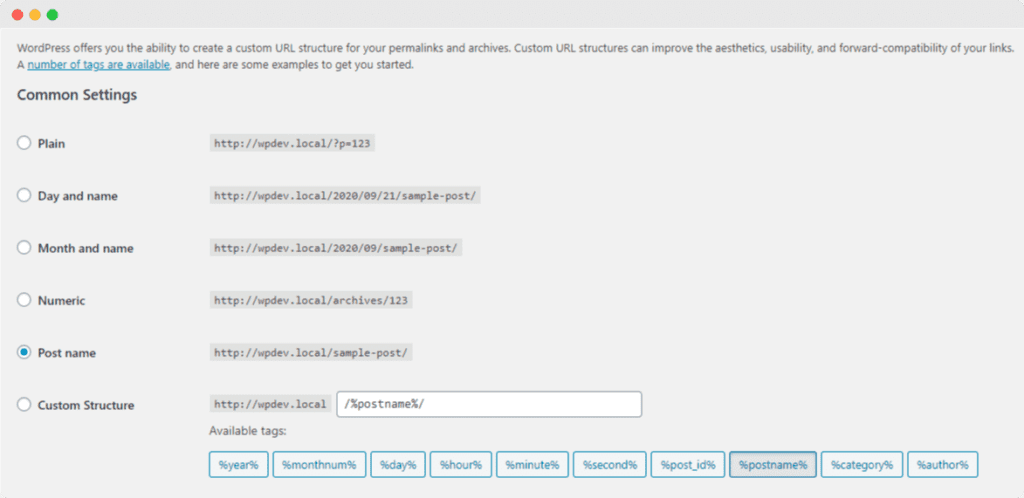
برای انجام این کار، کافی است به داشبورد وردپرس خود بروید وارد تنظیمات و سپس پیوند های ثابت شوید.
حالا پیوند های ثابت را ویراش کنی.
به عنوان مثال، اگر نام یک صفحه شما Slug است و چند نام یکسان برای این دسته دارید، کافیست نام اسلاگ را از اسامی پاک کنید.
با انجام هر یکی از این مراحل مشکل خطای the_content حل میشود.

ویرایش پیوندهای ثابت
اگر خطای the_content حل نشد راه های جایگزینی برای رفع آن وجود دارد.
راه حل های جایگزین
ما گفتیم که بیشترین علت بروز خطای the_content نبود تابع the_content در فایل قالب فعلی وبسایت است.
با این حال، به خاطر داشته باشید که این خطای خاص می تواند به دلایل دیگری نیز ایجاد شود.
اگر راه حل بالا کار نمی کند، می توانید با همه افزونه های دیگر به جز Elementor را غیر فعال کنید سپس آنها را یکی یکی فعال کنید و بررسی کنید کدام یک باعث ایجاد مشکل شده است.
سپس به سادگی افزونه مزاحم را حذف کنید یا برای رفع مشکل میتوانید با تیم پشتیبانی آن افزونه تماس بگیرید.
با تغییر دادن به یک تم پیش فرض یا یک تم دیگر نیز می توانید این مشکل را حل کنید.
علاوه بر این، میتوانید حافظه پنهان مرورگر خود را پاک کنید یا پیوند دائمی خود را نیز تازهسازی کنید.
خدمات رفع مشکلات المنتور خطای سفیدی وردپرس خطای the-content خود را به ما بسپارید
جهت پرسش در مورد خطاهای رایج المنتور با شماره 09224638067 در تماس باشین
در آخر…
اگر از یک تم ناسازگار با Elementor یا قالب صفحه سفارشی استفاده میکنید، به احتمال زیاد در وردپرس خود با خطای the_content مواجه خواهید شد.
سایت اینترنتی. با این حال، با افزودن تابع ‘the_content’، میتوانید این مشکل را به راحتی در Elementor حل کنید.
امیدوارم این پست به خوبی توانسته باشد به سوالات شما پاسخ دهد و در رفع مشکل شما کمکی کرده باشد..
منتظر نظرات و پیشنهادات سازنده ی شما عزیزان هستیم.
بدرود 👋
درباره نرگس حاجی حسینی
نرگس حاجی حسینی هستم. فارقالتحصیل مهندسی نرم افزار درسال 1402 . در حوزه طراحی وب و تولید محتوا حدود 2سال فعالیت دارم. علاقه مند به طراحی سایت وهمیشه در دنیای تکنولوژی به دنبال اپدیت نگه داشتن خودم هستم.در تیم آکادمی ساسان درویش پور به عنوان نویسنده و تولید کننده محتوا در خدمت شما عزیزان هستم
نوشتههای بیشتر از نرگس حاجی حسینی


دیدگاهتان را بنویسید